Leçon 2 : Construire le contenu
Vous souhaitez en savoir plus sur les formations WordPress ?
Sommaire de la leçon
- Maintenant le contenu
- L’éditeur Gutenberg
- Le builder Elementor
- La colonne de droite des méta informations
- Un peu d’organisation pour l’Actualité ou Blog
- On commence par les widgets.
- Construire son menu
- Rébarbatif mais obligatoire, RGPD et Mention légales.
- Le Formulaire de contact
Construire le contenu n’est pas ce qu’il y a de plus simple, non pas que cela demande beaucoup de compétences, mais c’est qu’au premier abord, il faut appréhender les options et menus de wordpress, et il y en a DE PARTOUT !
Leçon 1 : A la découverte de WordPress
Leçon 2 : Construire le contenu
Leçon 3 : Les différents types de sites
Leçon 4 : De quoi sont composés les sites ?
Leçon 5 : Bases du référencement
Leçon 6 : L’essentiel pour créer une boutique
Maintenant le contenu
Il existe 2 types de contenus Les pages (contenus statiques) et les articles (contenus dynamiques), voyons la différence entre les 2 :
Pages/articles > ajouter Dans les 2 cas, la construction du contenu est la même, mais les options de réglages généraux (dans la colonne de droite) ne sont pas tout à fait les mêmes, ce sont les méta-informations
Les pages ont deux finalités
- Celles avec des informations statiques : page d’accueil, informations diverses, mentions légales, contact…
- Celles qui intègrent du contenu dynamique : Les articles du blog, les produits de la boutique, le forum, le profil etc
Les articles :
A l’exemple d’un Blog ou d’un Journal chaque article écrit et publié, s’ajoutera dynamiquement aux emplacements prévus sur le site, dans le widget/bloc dédié sur les pages choisies (et définies en amont : page d’accueil,colonnes droite/gauche, page d’article…etc)
L’éditeur Gutenberg
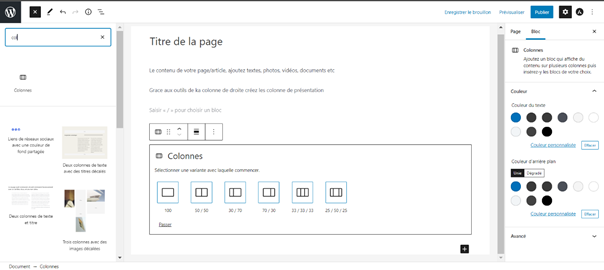
L’éditeur Gutenberg est le constructeur de page, il permet d’ajouter les éléments de la page progressivement.
Attention, il y a beaucoup d’informations sur cette illustration, sur cette image on est en train de créer une rangée contenant des colonnes.
Colone de gauche est la colonne des outils que je fais apparaitre en cliquant sur le plus de la rangée sélectionnée
Colonne centrale : mon éditeur de contenu, j’écris directement dans les cases, et je navigue en les sectionnant.
Colonne de droite : il y a 2 onglets Page et bloc, le premier pour les méta-information et l’autre pour les réglages du bloc de contenu.

Il faut considérer que la partie construction du contenu est commune aux pages et aux articles.
Le builder Elementor
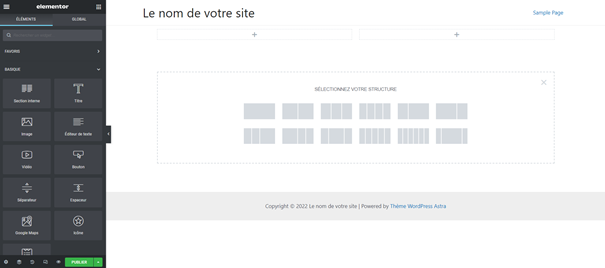
Vous pouvez utiliser un constructeur de page du type Elementor pour simplifier la construction, Il est l’un des plus utilisé simple à prendre en main avec beaucoup d’options de personnalisation et a un fonctionnement de glissé / déposé intuitif.
Comme pour le Builder Gutenberg, vous allez avancer rangées par rangées et descendre au fur et à mesure dans la page. Les rangées sont indépendantes les unes des autres.
- On crée la rangée en cliquant sur le + rouge
- On choisit le nombre de colonne
- On clique sur le + de la colonne et glisse/dépose le widget
- On remplit le contenu en utilisant la colonne de gauche
- Et on le règle le contenu grâce aux options
Et on recommence éléments par éléments

Avec l’outil Elementor on ne s’occupe qu’uniquement du contenu, on ne peut pas naviguer sur le site. De même que les informations complémentaires (meta-informations) se gèrent sur l’éditeur de WordPress.
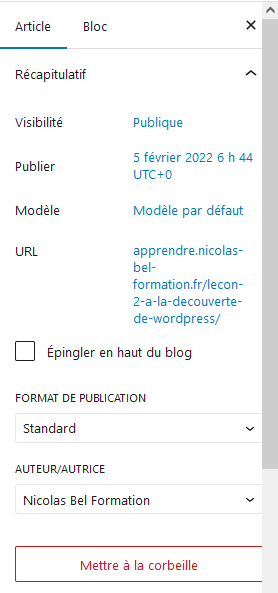
La colonne de droite des méta informations

Les méta-informations sont les informations visibles de ce qui concerne la page ou l’article, elles sont utilisées par un peu tous les outils : du moteur de recherche à la construction de la page des articles.
Elles englobent :
- L’auteur
- La date de publication
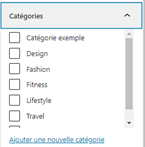
- Catégories
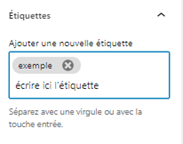
- Étiquettes
- Le Slug (pour le Permalien)
- L’image mise en avant
- Et plein d’autres choses encore
Les méta-informations des pages sont plus simple, car elles n’ont pas les mêmes finalités.
La page contiendra des articles, l’inverse est impossible.
Très important, Image mise en avant est obligatoire, elle sert à l’illustrer votre article, choisissez là soigneusement.
Un peu d’organisation pour l’Actualité ou Blog
Nous avons vu comment construire le contenu, mais pour construire un contenu dynamique de type blog ou journal, il va falloir organiser tout ça.
Tout d’abord il faut obligatoire renseigner la catégorie de l’article que j’écris, les étiquettes sont facultatives mais restent conseillées.

Les Catégories sont la classification sur le site des différents articles. Autrement appelé Taxonomie, elles permettent l’organisation par thèmes/familles des différents articles.

Les étiquettes / tag sont les mots approchants, un peu comme l’hashtag sur #twitter, pour permettre de connecter différents articles entre eux.
Ensuite on se servira de ces mêmes catégories et étiquettes pour construire la page qui les affichera. Plusieurs possibilités s’offrent à vous :
- Une page réservée à tous les articles, agencée grâce aux widgets dans la colonne latérale.
- Créer un menu basé sur les catégories ou étiquettes (ou une partie du menu)
- Utiliser avec un plugin de mise en page permettant la création de rangées par catégories/étiquettes (plus complexe, mais plus précis)
- Et vous pouvez combiner tout ça bien sûr
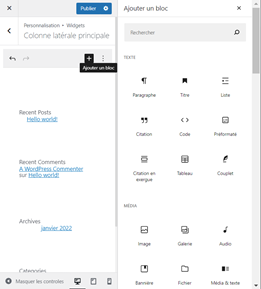
On commence par les widgets.
Le premier est de définir une page des articles dans Apparence > Personnaliser > Réglages de la page d’accueil > cochez Page statique > définir une page des articles (que vous aurez créé au préalable)

Et d’utiliser votre colonne de widget (a droite ou à gauche, à votre convenance) pour naviguer confortablement au sein de votre blog/actualités.
Toujours dans le menu de personnalisation, vous allez dans le menu Widget, choisissez l’emplacement, et complétez.
L’outil de construction de vos widget est le même que pour les pages/articles
Vous pouvez mettre un menu de vos catégories d’articles, proposez vos dernières publications (Articles récents), mettre un nuage d’étiquettes, libre à vous.
Si vous utilisez des widgets de pieds de pages, le fonctionnement sera le même (mais pas le contenu )
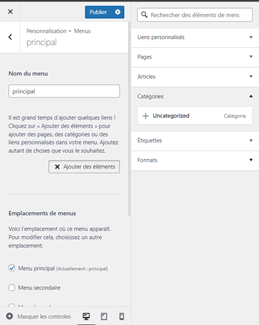
Construire son menu
Toujours dans Personnaliser, Par défaut le menu affiche toutes les pages dans le menu en respectant la hiérarchie (attribut de page), ainsi que la page article (avec la hiérarchie également).
D’abord, il faut créer un nouveau menu :
1 Donner un nom au menu, sélectionnez l’emplacement (principal, haut, bas du pied de page…)
2 Ajouter les éléments de votre menu (pages, articles, catégories d’articles d’articles, liens personnalisé…etc.)
3 Pour la hiérarchie et l’ordre, vous pouvez glisser-déposer les éléments
4 Pour les sous menus, faites glisser de 1 demi-centimètre vers la droite
5 Dans l’onglet « gérer les emplacements » choisissez l’emplacement dans la liste (prévu par le thème).

Rébarbatif mais obligatoire, RGPD et Mention légales.
Le RGPD ou Règlement Général sur la Protection des Données est le nouveau texte de référence européen pour la protection des données à caractère personnel. Pour harmoniser et simplifier la réglementation en matière de protection des données à caractère personnel au niveau européen, et offrir un niveau de protection plus élevé aux données à caractère personnel des citoyens Européens. Tous les pays de l’UE suivent (à peu près) les mêmes règles.
Une donnée personnelle est : Toute information concernant une personne physique, qu’elle soit identifiée ou identifiable, directement ou indirectement, d’identification directe (identité, coordonnées, photo…) ou indirecte (identifiant unique, adresse IP, informations relative à la vie professionnelle…). Cela concerne également toutes les informations que l’on peut rattacher à une personne physique (données de localisation, habitudes de consommation…) que celle-ci soit identifiée ou non.
De plus il est obligatoire pour toutes les entreprises qui conservent les données de vous donner un accès inconditionnel à TOUTES les informations personnelles dont ils disposent et vous autorise à exiger la suppression de ces données.
Pour la gestion des cookies et des données personnelles, vous pouvez installer l’extension Complianz, complète et en français, et qui est mise à jour régulièrement. IL y a beaucoup d’éléments de personnalisation, pour correspondre au mieux à votre site.
Pour les mentions légales, vous pouvez utiliser des générateurs trouvables de CGU aisément sur le web, par exemple LegalPlace.
Pour finir avec le sujet, si on vous demande de générer un rapport sur les données personnelles, vous le retrouverez dans : outils > exporter les données (ou supprimer)
Le Formulaire de contact
Vous avez les bases de votre site internet, maintenant il est temps d’installer des options supplémentaires grâce aux extensions, les outils utilisés ici le sont à titre d’exemple :
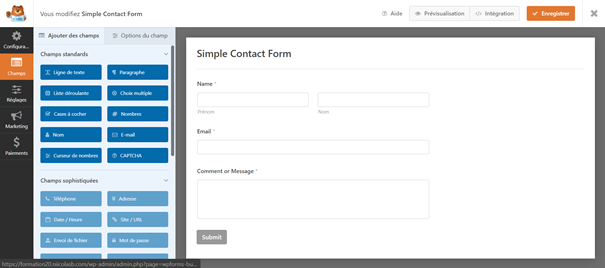
Formulaire de contact avec Wpforms.

Le plugin WpForms fonctionne en faisant du glissé déposé (cases bleues vers l’endroit du formulaire voulu) ensuite on définit les options des champs et on le renomme si besoin.
1 On ouvre un nouveau formulaire
2 On lui donne un nom
3 choisi un préconçu ou on prend un Formulaire Vide
4 On remplit le formulaire les champs nécessaires
5 Une fois enregistré, on intègre le formulaire sur une page (en haut à droite Intégration), l’autre méthode consiste à aller directement dans la page ou l’on souhaite le formulaire et utiliser le bloc « wpForms »